teshiです!こんにちは!今日は優秀な皆さんでは使っているであろうエディタBracketsのプラグイン機能でもうちょっと簡単にタグうてないかな~ってかんじてたところHTMLやCSSを書く際に超便利なプラグインを発見したのでご紹介したいと思います(いまさらか!!笑)
まずこのエディタなんですが、超優秀です。後程Bracketsについてはご述します。
今回はBracketsのおすすめ機能であるプラグインを初めて入れてみて感動した話をしたいと思います。
Emmetのプラグインの入れ方は超簡単です。まずトップ画面を開いていただき、左上のメニュー欄の中にファイルがあります。ファイルを押します。

上のファイルを押します。そうすると下の方に機能拡張マネージャーがあります。その機能拡張マネージャーを押します。すると、

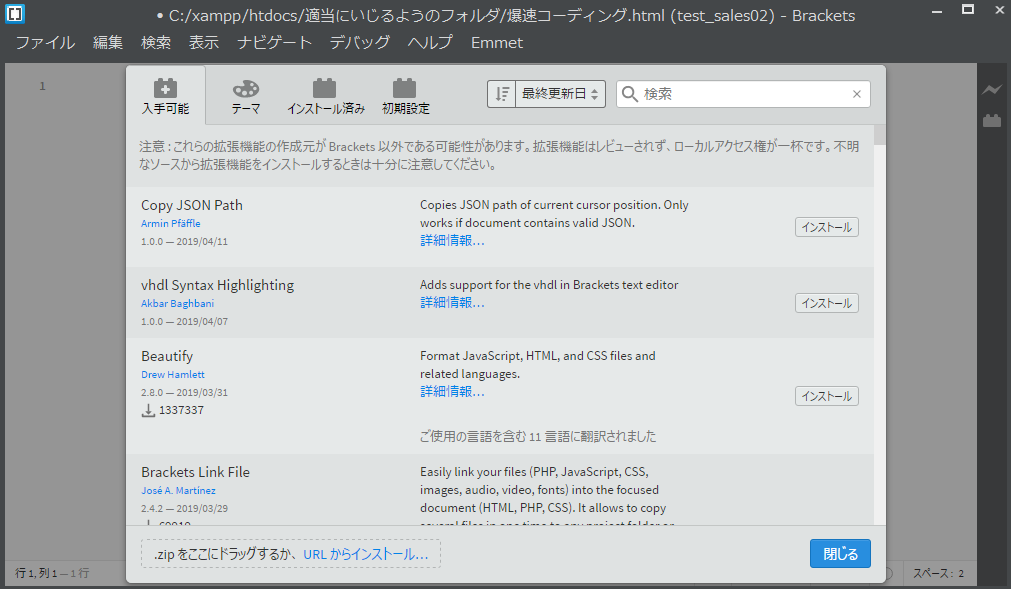
ぐるぐるッとロードしてこの画面になります。ここの右上に「Emmet」と入力するとEmmetが出てきます。そしてそれをインストールします。
インストール完了しました。ね?簡単でしょ?(知ってる方ももちろん)
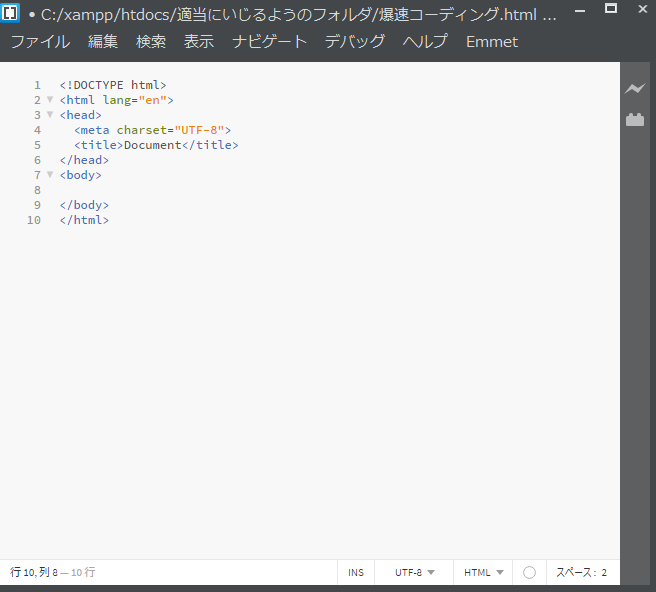
そしてやってみたかったHTMLの構造を展開する!(win7だと!+tabです、これだけ!)

今までにも他のエディタを使いやすいのないかなーと探していたのですが、ある教本に出会いBracketsがいいと思いそのまま使っていたのですが、アドビのエディタなんですね!(超ど素人笑)そしてオープンソースで作られているみたいです。期待大。ここが超重要なんですが、プラグイン機能があって使っているそのひとそのひとに合わせてプラグインで機能拡張することによって、使いやすく、オリジナルのエディタを作れることが凄いと思います!(あくまでもBracketsは
Brackets なんですが)
とにかく、まだそんなに使ってないので、自分オリジナルの使いやすいBracketsにしていこうと思っています。これからどんどん自分が拡張していったレビューを書いていくので興味ある方は是非ご覧になってください!次回も続きますよ~チャオ!
